Il modo migliore per condividere le tue avventure

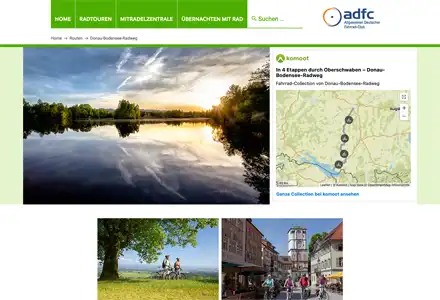
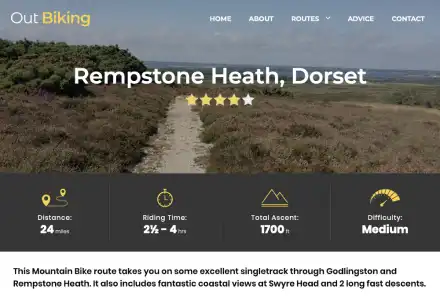
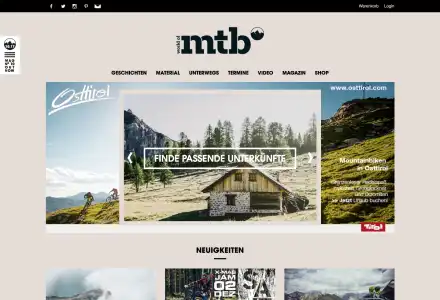
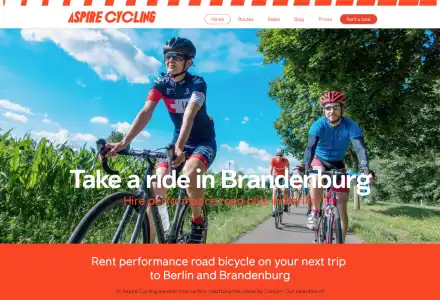
Le tue avventure outdoor meritano di poter essere condivise in modo intuitivo, informativo e ricco di dettagli. Tutto questo è possibile con la tecnologia di integrazione di komoot, il modo più semplice e interattivo per condividere Tour, Raccolte, Highlight o il tuo profilo sul tuo sito internet. Ovviamente in pochi clic.
Prova la demo live
Effettua l'integrazione in tre semplici passi

Passo 1
Condividi il Tour, l'Highlight, la Raccolta o il profilo
Tocca 'Condividi' sul Tour, sulla Raccolta o il profilo che desideri integrare.

Passo 2
Personalizza a piacere
Scegli quali dettagli mostrare e modifica a piacere le dimensioni del contenuto da integrare.

Passo 3
Incorpora sul tuo sito o blog
Incolla il codice direttamente sul tuo sito, nel punto in cui desideri posizionarlo.
Suggerimenti e trucchi
Come ottenere il tuo codice embed
Accedi al Tour, all'Highlight, alla Raccolta o al profilo e clicca su 'Condividi' e poi su 'Embed'. Scegli quali dettagli desideri mostrare. Komoot genererà automaticamente il codice da copiare.
Come integrare il codice
Non incollare la stringa di codice direttamente nel visual editor o CMS. Così facendo visualizzeresti soltanto il codice e non il Tour, l'Highlight, la Raccolta o il profilo. Per incorporare il contenuto nella tua pagina devi incollare il codice nell’HTML editor del tuo backend.